Harvard EASEL Lab
DATA VIZ & UI/UX
In 2019, they asked us to reiterate on the data visualization tool. My contribution to this project was to improve the visual and usability of the tools we created in 2018.

DATA VIZ & UI/UX

So Friends of the Web made 3 interactive infographic in 2018!
INFOGRAPHIC #1
Frameworks focus on different things – some cover many areas of SEL and the non-academic domain while others take a more focused approach. This can make it difficult to determine which frameworks meet your needs or identify those that can be paired to create alignment between ages and across settings. The bar graphs below compares the extent to which each framework concentrates on six common areas, or domains, of SEL.
✌ INTERACT WITH INFOGRAPHIC →
INFOGRAPHIC #2
Frameworks label skills very differently. It can be difficult to figure out where inside a framework the skill you are interested in lives – especially if it is labeled or grouped under an unfamiliar name.Use the sunburst diagram below to see where a particular skill appears across frameworks.
Users can click on a skill in the sunburst or select from a list of 100+ common skills to highlight related skills across frameworks.

INFOGRAPHIC #3
Different frameworks might refer to the same or similar skills using different names, or call two very different skills by the same name. This makes it hard to tell whether or not frameworks are addressing similar skills.
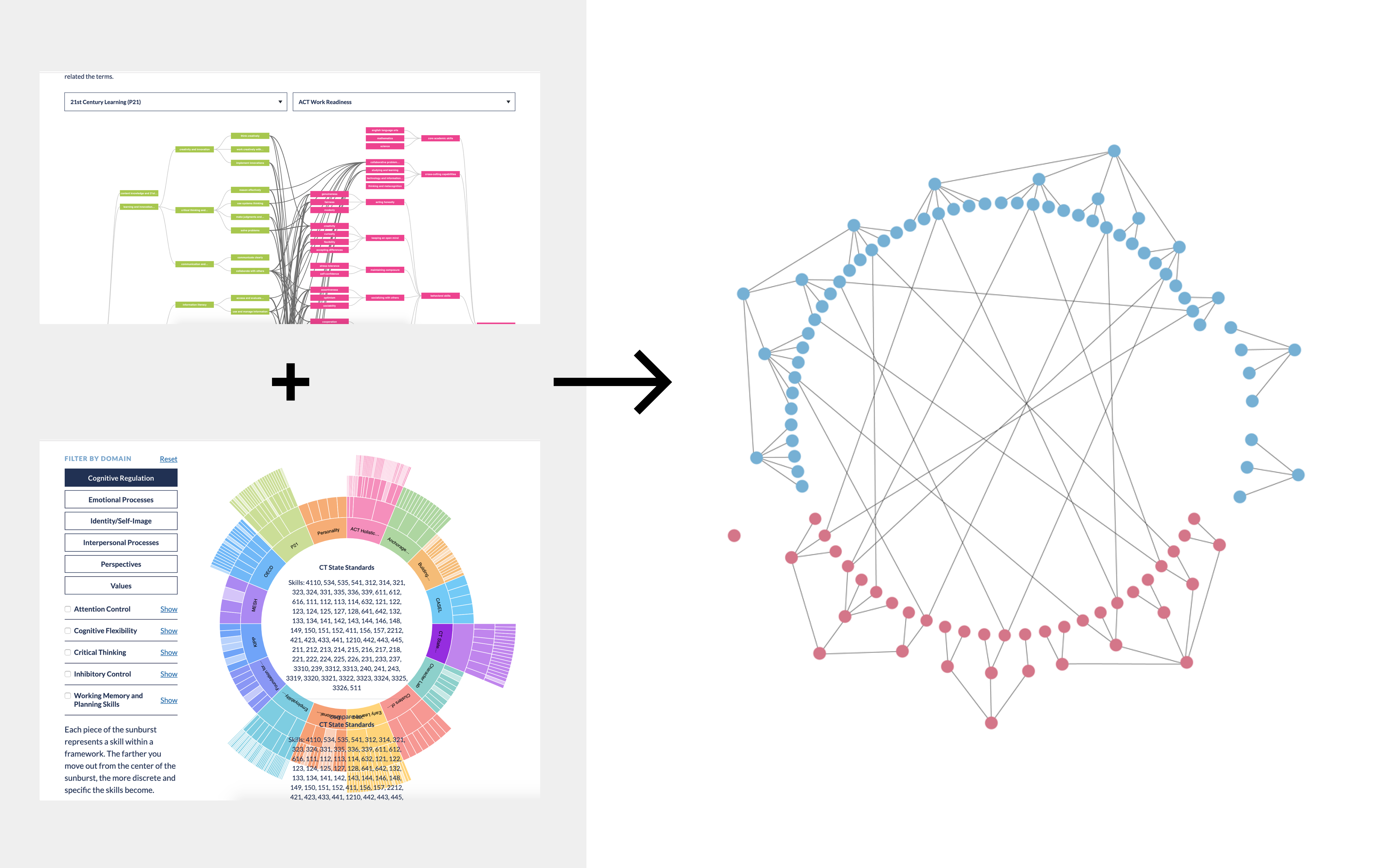
Users can select a framework from each list to see where terms in the left framework are related to terms in the right one – based on their definitions rather than their names. The thicker the line, the more related the terms.

After ~1 year of the launch, our users told us that although the framework was useful and gave them the information they needed, it was hard to use and the learning curve is steep. They ended up using becoming familiar with only 1 of the tool (out of the 3) because of the adapting to each tool was a hassle.
This is where I stepped in!



These are our design solutions!

This view shows how much emphasis each framework places on one domain relative to the other domains. This graph is most useful for understanding a framework’s general focus, or which domains receive the most attention in a particular framework.
This view shows the level of detail with which each framework covers a particular domain by taking into consideration the size and scope of the framework – the total number of skills that fall under each domain and the level of detail with which they are defined. This graph is most useful for understanding the depth or comprehensiveness of a framework’s focus on a particular domain.












Let's talk! I don't bite (just harmlessly quack here and there) and love talking about everything and anything! Ask me about anything: projects, design, work-flow, even birb memes!